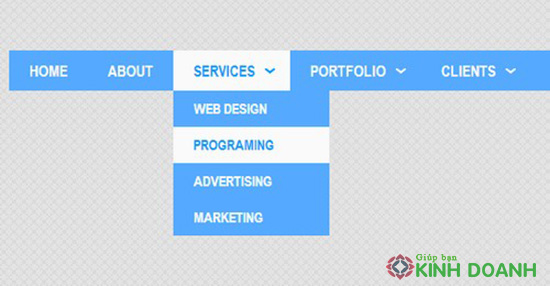
[tintuc]Blogspot của bạn có quá nhiều thứ cần chèn vào menu nhưng bạn không muốn menu quá dàn trải và chiếm nhiều diện tích trang. Vậy bạn có thích 1 thanh menu đơn giản dễ quản lý nhưng vẫn đủ đẹp để áp dụng cho thanh menu cố định trên website blogspot của mình khi cuộn trang hiển thị được lung linh hơn không? Trong bài viết này Giupbankinhdoanh sẽ chỉ bạn cách làm menu xổ xuống Drop Down cơ bản nhất cho Blogspot, giúp bạn có 1 thanh menu ấn tượng!
Menu xổ xuống trong blogspot là một trong những thành phần cơ bản nhất cho một trang web có nhiều điều hướng. Tạo 1 menu đổ xuống theo kiểu Drop Down của Blogspot là việc đơn giản bản có thể tự mình thực hiện khi làm theo các hướng dẫn chi tiết đơn giản dưới đây.
Bước 1: Truy cập vào trang quản trị Blogger -> Design (Thiết kế) -> Page Elements (Bố cục) -> Hãy chọn Thêm HTML/JavaScript
Bước 2: Sau khi chọn thêm HTML/JavaScript hãy paste đoạn code sau vào:
<div id='drnavbar'>
<ul id='drnav'>
<li> <a href='#'>Trang chủ</a> </li>
<li> <a href='#'>Tên mục</a> </li>
<li> <a href='#'>Tên mục</a> </li>
<li> <a href='#'>Menu</a>
<ul>
<li><a href='#'>Menu 1</a></li>
<li><a href='#'>Menu 2</a></li>
<li><a href='#'>Menu 3</a></li>
</ul>
</li>
</ul>
</div>
Trong đó:
+ Dấu # sẽ được thay bằng các đường dẫn đến các chủ đề mà các bạn muốn nó xuất hiện
+ Chữ màu xanh là nội dung hiển thị của các chủ đề+ Thẻ <ul>…</ul> là thẻ dùng để mở rộng tạo menu xổ xuống (drop down). Như đoạn code trên thì khi trỏ chuột vào Menu, sẽ xổ xuống các Menu 1,2,3 sau đó lưu lại.
+ Thẻ <ul>…</ul> là thẻ dùng để mở rộng tạo menu xổ xuống (drop down). Như đoạn code trên thì khi trỏ chuột vào Menu, sẽ xổ xuống các Menu 1,2,3
Sau đó lưu lại đi!
Bước 3: Các bạn tìm truy cập đến mục Design (Mẫu) -> Edit HTML (Chỉnh sửa HTML). Tìm kiếm đến thẻ ]]></b:skin> và thêm đoạn CSS này lên trên nó:
/*—– Drop Down Menu —-*/ #
drnavbar {
background: #060505; width: 960px; color: # FFF;margin: 0 px;padding: 0;position: relative;border - top: 0 px solid #960100; height:35px;}# drnav {
margin: 0;padding: 0;
}#
drnav ul {
float: left;list - style: none;margin: 0;padding: 0;
}#
drnav li {
list - style: none;
margin: 0;
padding: 0;
border - left: 1 px solid #333; border-right:1px solid # 333;
height: 35 px;
}#
drnav li a,
#drnav li a: link,
#drnav li a: visited {
color: #FFF;display: block;font: normal 12 px Helvetica,
sans - serif;margin: 0;padding: 9 px 12 px 10 px 12 px;text - decoration: none;
}#
drnav li a: hover,
#drnav li a: active {
background: #BF0100;color: #FFF;display: block;text - decoration: none;margin: 0;padding: 9 px 12 px 10 px 12 px;
}#
drnav li {
float: left;padding: 0;
}#
drnav li ul {
z - index: 9999;
position: absolute;
left: -999 em;
height: auto;
width: 160 px;
margin: 0;
padding: 0;
}#
drnav li ul a {
width: 140 px;
}#
drnav li ul ul {
margin: -25 px 0 0 161 px;
}#
drnav li: hover ul ul,
#drnav li: hover ul ul ul,
#drnav li.sfhover ul ul,
#drnav li.sfhover ul ul ul {
left: -999 em;
}#
drnav li: hover ul,
#drnav li li: hover ul,
#drnav li li li: hover ul,
#drnav li.sfhover ul,
#drnav li li.sfhover ul,
#drnav li li li.sfhover ul {
left: auto;
}#
drnav li: hover,
#drnav li.sfhover {
position: static;
}#
drnav li li a,
#drnav li li a: link,
#drnav li li a: visited {
background: #BF0100;width: 120 px;color: #FFF;display: block;font: normal 12 px Helvetica,
sans - serif;margin: 0;padding: 9 px 12 px 10 px 12 px;text - decoration: none;z - index: 9999;border - bottom: 1 px dotted #333; } # drnav li li a: hover,
#drnavli li a: active {
background: #060505; color: # FFF;display: block;margin: 0;padding: 9 px 12 px 10 px 12 px;text - decoration: none;
}
Các đoạn CSS có #… là màu của các thành phần trong thanh menu nhé, các bạn có thể tùy chỉnh màu theo ý thích. Bạn có thể thay đổi font chữ tại đoạn code màu xanh.
Cuối cùng lưu template lại, bấm F5 và tận hưởng thành quả.

Như vậy, chỉ với vài bước, bạn đã có thể tạo menu xổ xuống trong blogspot của mình, rất đơn giản. Thủ thuật này sẽ giúp bạn bố trí menu gọn gàng, đẹp mắt. Chúc các bạn thành công và có hệ thống menu xổ xuống trong blogspot đẹp[/tintuc]